BitiBingit - Ketika belajar membuat website sudah pasti kita tak lepas dengan sebuah database. Umumnya ketika orang bersangkut paut dengan database website sudah pasti untuk menampilkannya di website memerlukan sebuah tabel, disini kita akan membahas cara membuat tabel di html secara lengkap seperti artikel-artikel sebelumnya.
Pada tahun 2000-an sebelum standar CSS (Cascading Style Sheets) dipakai di semua browser, para pengembang web atau programmer web saat itu sering memakai tag element tabel besar untuk dijadikan sebagai menu dan isi konten pada sebuah web. Namun akan sangat disarankan untuk pengembang web menggunakan css jika hanya membuat sebuah menu.
Pada HTML sendiri sudah menyediakan banyak tag lain untuk menstruktur tabel supaya lebih kompleks dan agak rumit, baik langsung saja kita bahas cara membuat tabel di html :
1. Membuat Tabel Sederhana
Untuk membuat sebuah tabel sederhana di HTML kita akan membutuhkan 3 tag element utama yaitu :
- Tag element <table> yang dipakai untuk memulai membuat tabel
- Tag element <tr> merupakan sebuah table row yang disingkat tr, tag element ini dipakai untuk membuat sebuah baris pada tabel.
- Tag element <td> merupakan sebuah table data oleh sebab itu tag ini disingkat td, tag element ini dipakai untuk mengisi konten atau data ke dalam tabel.
Contoh penggunaan tag element <table>, <tr>, <td> :
<table border="1"> <tr> <td>No.</td> <td>Nama</td> <td>Jenis Kelamin</td> <td>Pekerjaan</td> </tr> <tr> <td>1.</td> <td>Roni Maulana</td> <td>Pria</td> <td>Sales</td> </tr> <tr> <td>2.</td> <td>Fajar Aditya</td> <td>Pria</td> <td>Programmer</td> </tr> <tr> <td>3.</td> <td>Nanda Abdi</td> <td>Pria</td> <td>Kurir</td> </tr> </table>
Untuk keseluruhan full codenya di html ada dibawah ini :
<html> <head> <title>Belajar Membuat Tabel By CakMan.ID</title> </head> <body> <table border="1"> <tr> <td>No.</td> <td>Nama</td> <td>Jenis Kelamin</td> <td>Pekerjaan</td> </tr> <tr> <td>1.</td> <td>Roni Maulana</td> <td>Pria</td> <td>Sales</td> </tr> <tr> <td>2.</td> <td>Fajar Aditya</td> <td>Pria</td> <td>Programmer</td> </tr> <tr> <td>3.</td> <td>Nanda Abdi</td> <td>Pria</td> <td>Kurir</td> </tr> </table> </body> </html>
Dan hasilnya akan seperti ini :
2. Menggunakan Atribut Colspan Pada Tabel
Atribut colspan merupakan atribut yang dipakai untuk menggabungkan beberapa kolom menjadi satu di suatu tabel.
Berikut ini adalah contoh penggunaan atribut colspan pada tabel di HTML :
<table border="1"> <tr> <td colspan="2">Kelompok</td> <td>Bagian</td> </tr> <tr> <td>1.</td> <td>Abraham</td> <td>Tata Usaha</td> </tr> <tr> <td>2.</td> <td>Ghani</td> <td>Pemasaran</td> </tr> </table>
Dan untuk contoh full source code tentang cara membuat tabel dengan atribut colspan :
<html> <head> <title>Belajar Tabel Colspan By CakMan.ID</title> </head> <body> <table border="1"> <tr> <td colspan="2">Kelompok</td> <td>Bagian</td> </tr> <tr> <td>1.</td> <td>Abraham</td> <td>Tata Usaha</td> </tr> <tr> <td>2.</td> <td>Ghani</td> <td>Pemasaran</td> </tr> </table> </body> </html>
Dan hasilnya akan seperti ini :
3. Menggunakan Atribut Rowspan Pada Tabel
Atribut rowspan merupakan atribut yang dipakai untuk menggabungkan beberapa baris menjadi satu di suatu tabel.
Berikut ini adalah contoh penggunaan atribut rowspan pada tabel di HTML :
<table border=1> <tr> <th>No.</th> <th>Nama</th> <th>Kota</th> </tr> <tr> <td>1</td> <td>Rosa</td> <td rowspan="2">Surabaya</td> </tr> <tr> <td>2</td> <td>Sofian</td> </tr> </table>
Dan Untuk Full sourcenya menggunakan atribut rowspan pada tabel di HTML sebagai berikut :
<html> <head> <title>Belajar Tabel Rowspan By CakMan.ID</title> </head> <body> <table border=1> <tr> <th>No.</th> <th>Nama</th> <th>Kota</th> </tr> <tr> <td>1</td> <td>Rosa</td> <td rowspan="2">Surabaya</td> </tr> <tr> <td>2</td> <td>Sofian</td> </tr> </table> </body> </html>
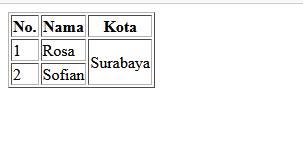
Dan hasilnya akan seperti ini :
Seperti itulah cara membuat tabel di html untuk lebih lengkapnya Anda dapat melihat tutorial fullnya melalui channel kami di BitiBingit
Baiklah sekian artikel dari kami yang berjudul cara membuat tabel di HTML semoga artikel ini dapat bermanfaat untuk Anda semua, sampai jumpa di artikel selanjutnya.